LAYOUT DESIGN:LAYERS AND CONNECTIVITY
LAYERS AND CONNECTIVITY
Let us simplify the types of layers that are used and introduce the concept of mask layers and drawn layers.
If we analyze most CMOS processes, we find that there are four basic layer types:
1. Conductors: These layers are conducting layers in that they are capable of carrying signal voltages. Diffusion areas, metal and polysilicon layers, and well layers fall into this category.
2. Isolation layers: These layers are the insulator layers that isolate each conductor layer from each other in vertical and horizontal directions. This isolation is required in both the vertical and horizontal direction to avoid “short circuits” between separate electrical nodes.
3. Contacts or vias: These layers define cuts in the insulation layer that separates conducting layers and allow the upper layer to contact down through the cut or “contact” hole. Metal vias or contacts are examples of these. Openings in the passivation layer for bonding pads are another example of a contact layer.
4. Implant layers: These layers do not explicitly define a new layer or contact, but customize or change existing conductor propriety. For example, diffusion or active areas for PMOS and NMOS transistors are defined simultaneously. A P+ mask is used to create P+ implant areas that define certain diffusion areas to P-type by the use of a P-type implant.
Using a combination of these four types of layers, transistor devices, resistors, capacitors, and interconnections are created.
In almost all cases, the number of layers that are drawn by the layout designer has been reduced to the minimum number required for the mask-making process. This minimum number of layers is referred to as the set of drawn layers. Minimizing the number of drawn layers reduces human error and layer management, as well as the computational requirements of the CAD software.
The mask layers, or the layer shapes that are translated to the optical masks, are sometimes different from the drawn layers. First, there may be many more mask than drawn layers. In this case, the additional mask layers are automatically generated from the drawn layers.
Additionally, the mask layers may be resized from the drawn layers to account for variances in the manufacturing process. This resizing is also done automatically by the mask-making process.
Note that isolation layers are never drawn but are always implied from the mask layers as part of the manufacturing process.
From this point on any reference to a layer should be interpreted as meaning a drawn layer.
Of course, all of the layer entry is done with sophisticated CAD software, and the subsequent manipulation of layers is also done with computers and complicated software.
Every shape that is drawn is entered either as a “polygon” or a “path.” There are subtle differences between the two, which are partly related to the way computers handle and process the layout database. There are situations where polygons are better suited to layout than paths, and vice versa. These differences will be explained in the next two sections.
The Polygon
As the name implies, a polygon is an N-sided shape that geometrically has N + 1 vertices, which define the shape (the computer sees N + 1 vertices because there is one vertex that is double counted because it is counted as both the origin and the end point).
The typical uses for polygons are places where the designer has to cover areas that are not necessary a simple rectangle—for example, cell boundaries, transistors, n-wells, contacts, diffusion areas, and transistor gates. In addition, polygons are flexible enough to be used to define areas because they can be implemented in various angle modes such as 90 or 45 degrees or in some rare cases as freehand shapes.
The pros of using polygons include the following:• Can be used to enclose an odd-shaped area
• Can be easily drawn, added to, or subtracted from
• Can be easily merged with other polygons at the same level of hierarchy and same layer See some examples of polygons in Figure 3.3.
The cons of using polygons include the following:
• Not easy to modify complex polygons for consistency. An example might be when a uniform width is desired and to modify all portions of a polygon is tedious.
• Requires more computer database space compared to a “path” in situations where paths are useable.
The Path
As the name implies, a path is a shape that is defined by a start and end point, intermediate vertices, and a width value. It is used primarily to connect devices and run signals from point to point because a path has a consistent width.
A path is easily manipulated and uses fewer computer resources than a polygon in terms of data. The vertices define a centerline (or sideline) for the path, and an additional variable defines the path’s width. Path lines can also follow 90-degree, 45-degree, or freehand angle modes.
Paths can be designed as centered, left, or right justified. This means that the shape of the path appears either centered or to the left or right sides of the vertices.
An additional attribute of a path is the way the path is ended. The length of the path relative to the start and end points can be fixed, extended beyond the end points by a certain amount, or perhaps rounded.
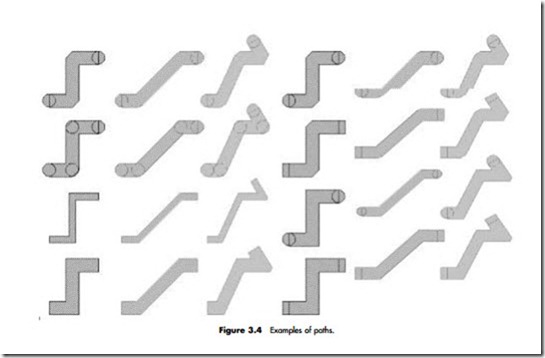
All of these features need to be implemented with many things in mind: the target manufacturing process, the CAD tools, and design requirements. Some examples of paths are shown in Figure 3.4.
As we can see, the path has a lot of potential in having different terminations and vertex formats for different layout styles and design requirements.
An efficient use of paths is to generate layout using multiple paths. Once the desired shape is defined, we can flatten the paths to get polygons (see Figure 3.5). Generating the first version of the layout using paths is much quicker and more efficient. We can still convert the paths to polygons if so desired. The reverse is very limited. A path cannot be generated easily from a polygon.
Depending on the type of layout and the designer’s working habits, the more paths that are used, the more efficient the layout is. Paths are easier to change and contain less computer data. For example, moving a section of a path requires moving one edge. Moving an equivalent section of a polygon requires moving the two edges on each side of the polygon.
Efficient work habits will save time and money in the long run because minimizing the size of the layout database minimizes several other factors:
• Disk space required to store the layout database
• Workstation memory usage while working
• Screen redraw time
• Workstation CPU time required to process the entire layout database for the mask making process
The only disadvantage of the path is that some CAD tools do not support the merging of a line of paths into one polygon when merging is desired.







Comments
Post a Comment